Background ->
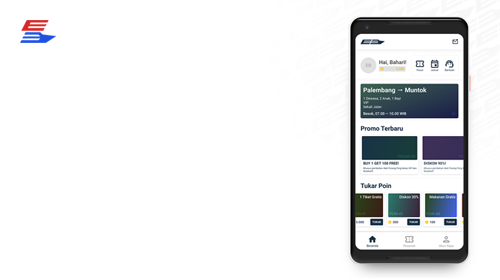
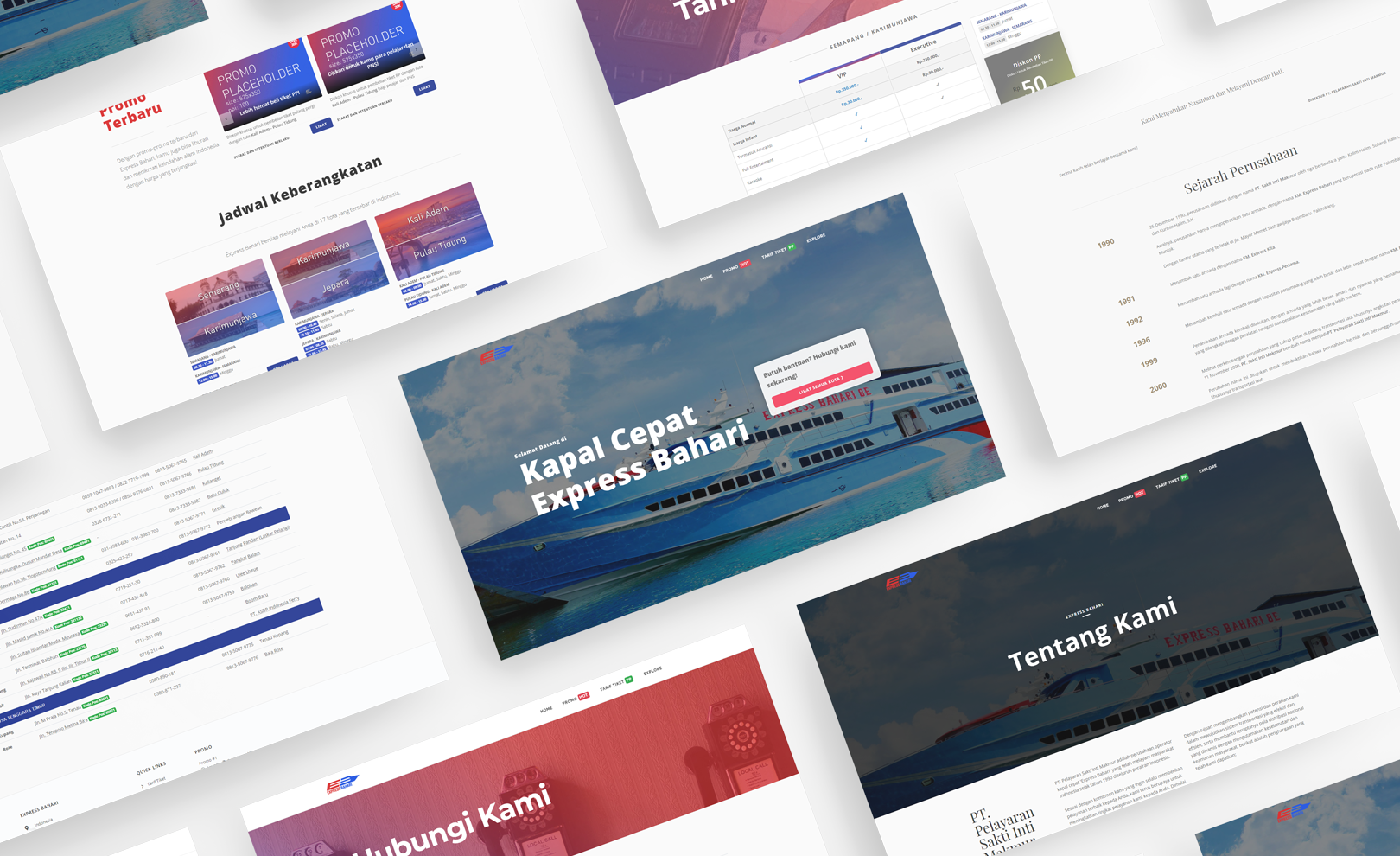
Express Bahari, one of the biggest ferry service in Indonesia approached me to do a re-design their website. With the recent meteoric rise of smartphone users in Indonesia, they decided to upgrade its service by building a responsive website that has location-based ferry timetables, promo selections, and most importantly it has to be user friendly no matter on mobile, tablet, or PC. Following the redesign, the company liked my design direction and asked me to do UI/UX design for their upcoming smartphone app that has features, such as allowing users to book and see their trip detail, redeem promo codes, push notifications, and rewards system.